Die Grundlagen der Android App Entwicklung praxisnah und verständlich zu lehren, ist das Hauptziel des Android Apps Programmieren Kurses. Um dieses Ziel zu erreichen, wird im Verlauf des Kurses eine eigene Android App programmiert und so die theoretischen Lerninhalte in die Praxis umgesetzt. Die App wird dabei schrittweise entstehen und von Lektion zu Lektion an Funktionsumfang gewinnen.
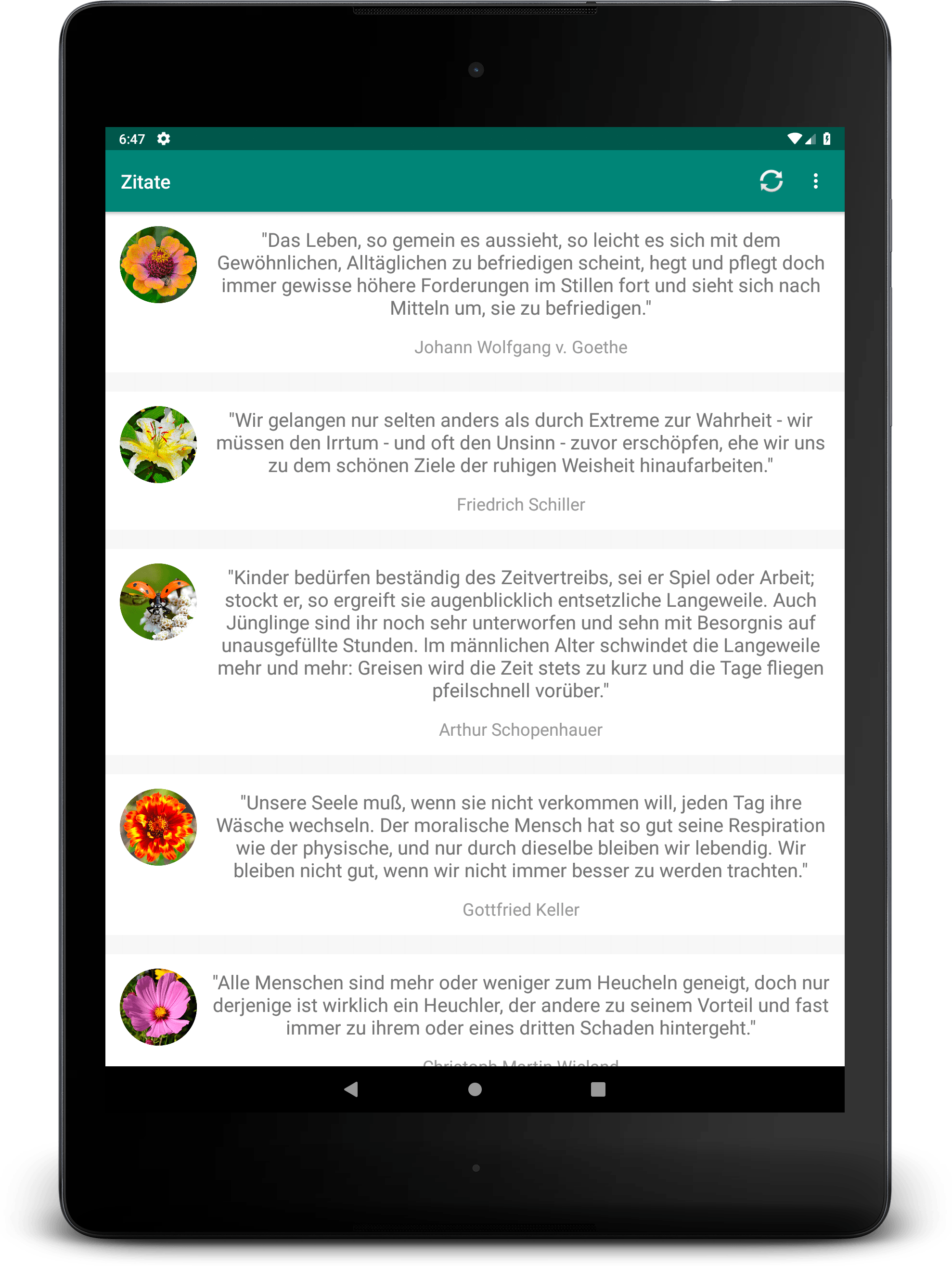
Die Hauptfunktion der selbstentwickelten Android App wird das Anzeigen von Zitaten bekannter Lyriker sein. Die Zitate wird die Anwendung von einem Webserver über das Internet erhalten und in zufälliger Reihenfolge in einem ListView auf dem Android Gerät wiedergeben. Neben dieser Hauptfunktion, dem Anfordern und Darstellen von Zitaten, wird die Zitate-App über weitere Zusatzfunktionen verfügen, die wir modulweise in die eigene Anwendung integrieren werden.
Jedes Modul ist dabei einem ganz bestimmten Gebiet der Android App Entwicklung gewidmet und bildet eine Lerneinheit für sich. Die Komplexität der Module nimmt schrittweise zu, so dass Anfänger zu Beginn des Android Kurses nicht überfordert werden und die Lerninhalte leicht verständlich bleiben.
In der unteren Übersicht sind die einzelnen Module des Android Apps Programmieren Kurses aufgeführt. Es wird für jedes Modul detailliert beschrieben, welche Themen der App Entwicklung darin behandelt werden und wie der jeweilige Lerninhalt für die Programmierung der eigenen Android App genutzt wird.
Die Module des Android Apps Programmieren Kurses
Inhalte des Moduls – Der Android Apps Programmieren Kurs wird vorgestellt. Dabei werden die Inhalte der einzelnen Module ausführlich beschrieben.
Die Kursteilnehmer erfahren, welches Thema der App Entwicklung in welcher Lektion behandelt wird.
Zudem wird dargestellt, welche Voraussetzungen für die Teilnahme am Kurs erfüllt werden sollten.
- Prolog A: Einleitung in den Android Apps Programmieren Kurs – Der Einstieg in den Kurs. Hier findet die Einführung in den Android Kurs statt. Die Hauptinhalte des Kurses werden den Kursteilnehmern vorgestellt. Dabei wird auch eine grobe Übersicht über die einzelnen Module des Android Apps Programmieren Kurses gegeben.
- Prolog B: Welche Themen werden in diesem Kurs behandelt – In einer ausführlichen Übersicht werden die Module des Android Apps Programmieren Kurses der Reihe nach vorgestellt. Dabei werden die in den Modulen enthaltenen Lektionen detailliert beschrieben und so die im Kurs behandelten Themen dargelegt. Zudem wird die im Verlauf des Kurses programmierte Android App und deren Hauptfunktion kurz vorgestellt.
-
Prolog C: Welche Kenntnisse werden für die Teilnahme am Kurs benötigt – Der Android Kurs ist als Einstiegskurs konzipiert. Um auch Programmieranfängern die Teilnahme zu ermöglichen, wurden die Kursanforderungen möglichst niedrig gehalten. Dennoch werden für die Teilnahme am Android Kurs gewisse Grundkenntnisse vorausgesetzt.
Welche das sind, ergibt sich hauptsächlich aus der Art und Weise wie Android Apps entwickelt werden. In dieser Lektion werden wir auf die benötigten Kenntnisse ausführlich eingehen und beschreiben wofür sie bei der Entwicklung der eigenen Android App genutzt werden.
Inhalte des Moduls – In diesem Lernmodul werden die Grundlagen für den Android Apps Programmieren Kurs gelegt.
In den einzelnen Lektionen wird die Entwicklungsumgebung Android Studio installiert und eingerichtet.
Dabei werden auch die integrierten Entwicklungswerkzeuge, die sog. Android SDK Tools, ausführlich vorgestellt.
Mit Hilfe des SDK Managers werden zusätzliche Komponenten installiert und veraltete Komponenten aktualisiert. Zudem wird der Android Emulator Beschleuniger Intel HAXM manuell installiert und auf Funktion getestet.
- Prolog D: Wie Android Studio den Entwicklungsprozess unterstützt – Android Studio ist die offizielle IDE (Integrated Development Environment) für die Entwicklung von Android Anwendungen. Die IDE basiert auf der IntelliJ IDEA Entwicklungsumgebung von JetBrains und besitzt viele hilfreiche Funktionen, welche den Entwicklungsprozess von Android Apps vereinfachen und die Produktivität erhöhen. Mit welchen Funktionen bzw. Werkzeugen sie dies tut, behandeln wir in dieser Lektion.
-
Lektion 1: Installation von Android Studio auf einem Windows 10 PC – In dieser Lektion werden wir Android Studio auf einem Windows 10 PC installieren. Dazu werden wir zuerst die Installationsdatei von Android Studio von der Android Developer Webseite herunterladen und anschließend den Installationsprozess starten. Die einzelnen Schritte der Installation werden wir ausführlich beschreiben. Diese müssen exakt befolgt werden, da wir im Verlauf dieses Android Kurses mit dieser Android Studio Installation arbeiten werden.
Nachdem die Installation abgeschlossen wurde, werden wir Android Studio das erste Mal starten und dadurch den Einrichtungsprozess anstoßen. Im Verlauf dieses Prozesses wird Android Studio weitere Komponenten aus dem Internet herunterladen und auf unseren Rechner installieren. Bei diesen Komponenten handelt es sich um das Android SDK (Software Development Kit), welches für die Entwicklung von Android Apps benötigt wird.
- Lektion 2: Testen des Android Emulator Beschleunigers Intel HAXM – In dieser Lektion werden wir den Android Emulator-Beschleuniger Intel HAXM mit Hilfe des SDK Managers herunterladen und installieren lassen. Der Emulator-Beschleuniger ist eine weitere Komponente des Android SDK mit der wir über den Verlauf des gesamten Kurses arbeiten werden. Er ist, wie der Name schon erahnen lässt, für das Beschleunigen des Android Emulators zuständig. Durch die Nutzung des Intel HAXM wird die Ausführungsgeschwindigkeit von Android Apps auf dem Emulator erheblich verbessert.
- Lektion 3: Weitere Komponenten des Android SDK installieren – In dieser Lektion werden wir weitere Komponenten des Android SDK auf unserem Entwicklungssystem installieren. Die Komponenten werden wir für die Entwicklung unserer Android App benötigen. Da sie bei der Installation von Android Studio nicht automatisch mitinstalliert wurden, ist eine nachträgliche Installation jetzt erforderlich. Für die Installation der benötigten Komponenten werden wir den SDK Manager von Android Studio verwenden, den wir bereits in der vorherigen Lektion kurz kennengelernt hatten.
Inhalte des Moduls – Die Android Entwicklungsumgebung ist nun erfolgreich eingerichtet, somit kann mit der Arbeit an der eigenen Android App begonnen werden. Zuerst wird ein neues Projekt in Android Studio mit dem Titel Zitate erstellt, mit welchem wir über den gesamten Kurs arbeiten und darin unsere eigene Android App Lektion für Lektion entwickeln werden.
Nachdem die Struktur des angelegten Android Studio Projekts vorgestellt wurde, wird die Start-Activity für unsere Anwendung erstellt, so dass unsere eigene App das erste Mal auf einem Android Gerät ausgeführt werden kann. Die App wird jeweils auf einem virtuellen und einem physischen Android Gerät gestartet und erprobt.
In den letzten beiden Lektionen dieses Lernmoduls wird das App Ressourcen System von Android vorgestellt. Dabei wird ein XML-Layout erstellt, über welches das Aussehen der Benutzeroberfläche der Start-Activity definiert wird. Zudem werden weitere App Ressourcen angelegt, die wir später im Verlauf des Kurses wiederverwenden werden.
-
Lektion 4: Das Projekt unserer Android App in Android Studio erstellen – In dieser Lektion werden wir unser Android Studio Projekt erstellen. Dieses Projekt werden wir für den gesamten Kurs verwenden und darin unsere eigene Android App programmieren. Das Projekt wird mit Hilfe des Create New Project-Assistenten erstellt werden, der durch die verschiedenen Einstellungsdialoge führt.
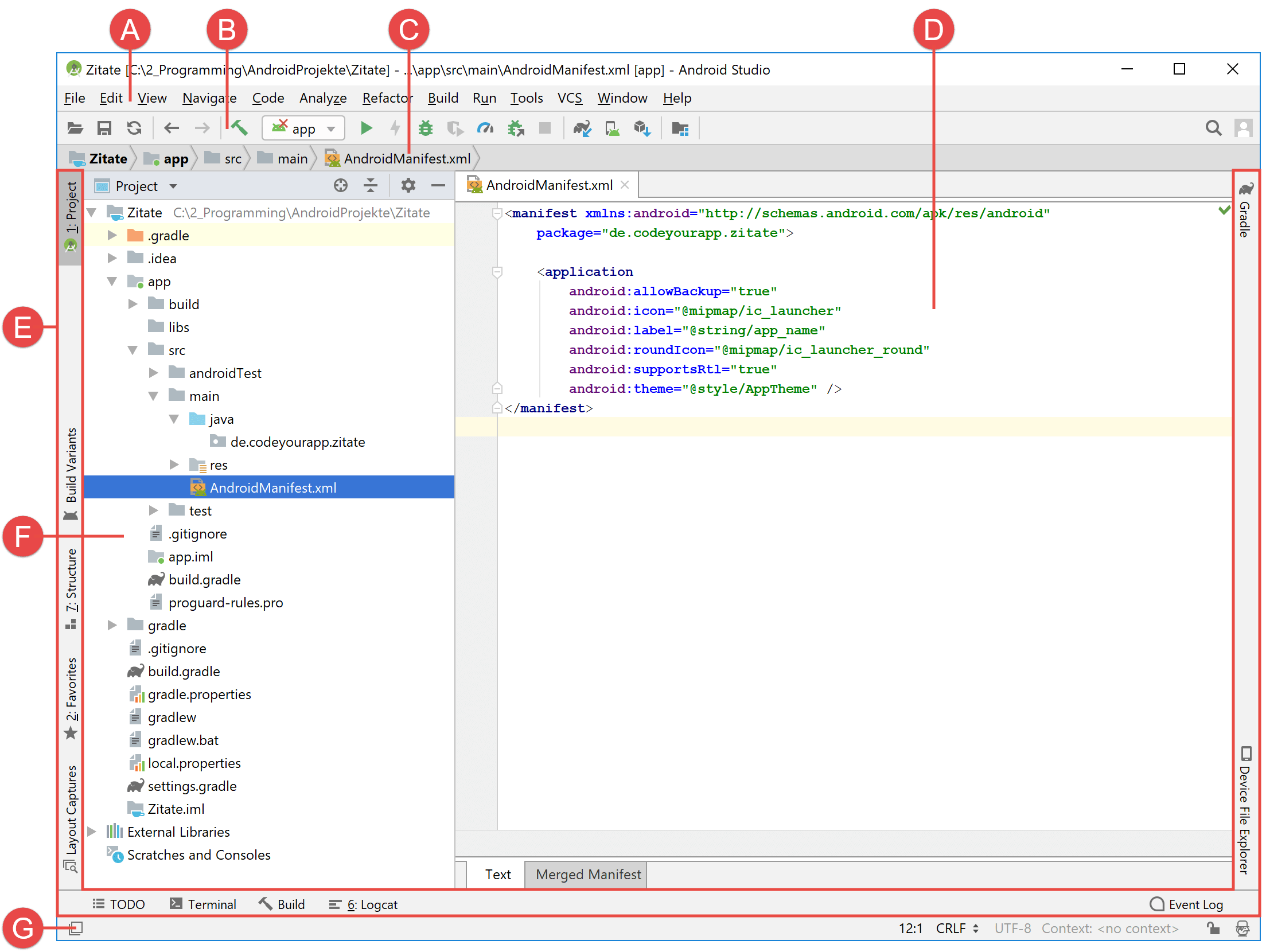
Nachdem das Android Projekt erstellt wurde, legen wir fest, wie Android Studio die Struktur unseres Projekts darstellen soll. Dazu wird die Darstellungsweise des Project Tool Windows so geändert, dass die tatsächliche Dateistruktur des Projekts, mit allen darin enthaltenen Dateien und Ordnern, angezeigt wird. So erhalten wir ein besseres Gefühl für den Aufbau des Projektordners. Am Ende der Lektion wird das Hauptfenster von Android Studio vorgestellt und dabei auf die wichtigsten Elemente der Benutzeroberfläche eingegangen.
-
Lektion 5: Die Struktur des erstellten Android Studio Projekts im Detail – In dieser Lektion werden wir die Struktur des vorher erstellten Android Studio Projekts ausführlich besprechen und so ein besseres Verständnis für den grundlegenden Aufbau des Projekts erlangen. Dabei lernen wir die wichtigsten Dateien und Ordner des Projekts näher kennen.
Besonderes Augenmerk wird auf den Package-Ordner, den Ressourcen-Ordner, die App Manifest-Datei und den Android Build-Prozess mit seinen Gradle-Dateien gelegt. Diese Projektelemente sind von essentieller Bedeutung für unsere Android App. Sie werden uns daher im Laufe des Kurses noch öfters begegnen.
-
Lektion 6: Die Start-Activity unserer Android App erstellen – In dieser Lektion werden wir mit dem Programmieren an unserer Android App beginnen. Wir werden die Start-Activity, den Hauptbildschirm unserer Anwendung, mit Hilfe von Android Studio anlegen lassen. Die erstellte Activity werden wir anschließend in der Schaltzentrale unserer App, der
AndroidManifest.xmlDatei, als Launcher-Activity bekanntgeben.Dies ist erforderlich, damit unsere App auf einem Android Gerät gestartet werden kann. Danach werden wir den Build Process von Android Studio anstoßen und unsere App das erste Mal kompilieren lassen. Auf diese Weise können wir schnell feststellen, ob alle Änderungen am Quellcode des Projekts korrekt durchgeführt wurden.
-
Lektion 7: Ausführen der App auf einem AVD im Android Emulator – In dieser Lektion werden wir unsere Android App im Emulator ausführen lassen. Die App kann dabei nicht direkt in dem Emulator laufen, sondern benötigt ein virtuelles Gerät auf dem sie ausgeführt wird. Dieses virtuelle Gerät selbst wird im Android Emulator ausgeführt. Somit besteht eine Kapselung der Art: Android Emulator > Virtuelles Gerät > Android App.
Virtuelle Geräte, auf denen Android Apps ausgeführt werden können, nennt man Android Virtual Devices oder kurz AVDs. Wir werden ein solches AVD in dieser Lektion einrichten und anschließend im Emulator ausführen. Bei der Einrichtung des AVDs werden wir den Android Virtual Device Manager von Android Studio nutzen. Nachdem wir das AVD eingerichtet haben, werden wir es im Android Emulator starten und unsere eigene App darauf ausführen lassen. Dabei wird die App wie auf einem normalen Android Gerät, bspw. einem Smartphone, installiert und über den App Launcher gestartet.
-
Lektion 8: Ausführen der App im Android Emulator ohne Intel HAXM – Diese Lektion ist optional und dient ausschließlich Informationszwecken. Wir werden in ihr ein ARM-basiertes Android Virtual Device (AVD) einrichten. Ein ARM-basiertes AVD kann verwendet werden, wenn auf dem Entwicklungssystem der Intel® Hardware Accelerated Execution Manager (HAXM) nicht ausgeführt werden kann. Dies ist der Fall, wenn der Entwicklungs-PC über keinen Intel Prozessor mit Virtualization Technology verfügt.
Wenn Intel HAXM nicht auf dem Rechner verwendet werden kann, ist es nicht möglich x86-basierte AVDs im Android Emulator auszuführen. Stattdessen muss auf virtuelle Geräte auf Basis von ARM System Images, die nicht hardware-beschleunigt (hardware accelerated) sind, zurückgegriffen werden. Was jedoch zu einer sehr langsamen Ausführung des virtuellen Geräts führt.
In dieser Lektion werden wir zunächst besprechen was ein ARM-basiertes AVD ist. Dabei werden wir auch auf den Intel HAXM näher eingehen. Anschließend werden wir ein ARM-basiertes virtuelles Gerät in Android Studio einrichten und unsere App darauf im Emulator ausführen.
-
Lektion 9: Ausführen der App auf einem physikalischen Android Gerät – In dieser Lektion werden wir unsere Android App auf einem physikalischen Android Gerät, also einem Smartphone oder Tablet, ausführen lassen. Damit wir unsere App auf dem Android Gerät ausführen können, müssen wir zuerst die Entwickleroptionen (Developer Options) des Geräts aktivieren. Anschließend werden wir mit Hilfe der Entwickleroptionen das USB-Debugging erlauben, wodurch es möglich ist die eigene App auf das Gerät zu installieren.
Danach werden wir das Android Gerät mit unserem Computer über USB verbinden und über die Android Debug Bridge die Verbindung zum Gerät überwachen. Dann ist alles vorbereitet und wir können unsere App mit Hilfe von Android Studio auf das physikalische Android Gerät übertragen lassen und sie darauf ausgiebig testen.
-
Lektion 10: Ein XML-Layout der Start-Activity unserer App zuweisen – In dieser Lektion werden wir eine XML-Layout Datei erstellen und mit ihrer Hilfe das Aussehen unserer Start-Activity anpassen. Dabei werden wir die visuelle Struktur der Android Benutzeroberfläche näher kennenlernen und erfahren welche Vorteile sich durch das Verwenden von Layout Dateien ergeben. Die erstellte XML-Layout Datei muss in einem ganz bestimmten Ressourcen-Ordner, dem layout-Ordner, unseres Android Projekts abgelegt werden.
Auf die erstellte XML-Layout Datei werden wir von der Start-Activity aus zugreifen. Dazu werden wir Anpassungen am Quellcode der zugehörigen Klassendatei, der
MainActivity.java, vornehmen. Zum Testen der vorgenommenen Änderungen werden wir unsere App anschließend im Emulator auf einem AVD ausführen. -
Lektion 11: Weitere App Ressourcen für unsere Android App bereitstellen – In dieser Lektion werden wir uns mit dem App Ressourcen System von Android beschäftigen. Eine App Ressource haben wir bereits in der vorherigen Lektion kennen gelernt. Und zwar die XML-Layout Datei, mit deren Hilfe das Aussehen der Start-Activity definiert wurde. In Android Anwendungen sind aber noch viele weitere App Ressourcen von großer Bedeutung. Sie ermöglichen einen modularen Aufbau der Anwendung.
Wir werden uns mit den Fragen beschäftigen, was App Ressourcen eigentlich sind und warum man sie verwenden sollte. Anschließend werden wir Änderungen an der
strings.xmlRessourcen-Datei vornehmen und die Ressourcen-Dateidimens.xml, mit der wir Abstände und Maße unserer App definieren, anlegen. Auf die neu angelegten App Ressourcen werden wir von der XML-Layout Dateiactivity_main.xmlaus zugreifen und unsere eigene App dadurch modularer gestalten.
Inhalte des Moduls – Das eigene Projekt wurde erstellt und die eigene Android App bereits das erste Mal auf einem virtuellen Android Gerät ausgeführt. Nun ist es an der Zeit die wichtigsten Werkzeuge der Entwicklungsumgebung Android Studio kennenzulernen und in der Praxis einzusetzen. In den drei Lektionen des Lernmoduls werden wir die Logging– und Debugging-Tools von Android Studio ausführlich vorstellen.
Die Kursteilnehmer sollen am Ende des Moduls in der Lage sein, Fehler im Quellcode eigenständig zu lokalisieren, auszuwerten und schließlich auch zu beheben. Diese Fähigkeit ist für den weiteren Verlauf des Android Kurses von großer Bedeutung, da es beim Nachprogrammieren der Lektionen schnell zu kleinen Fehlern kommen kann, die ohne die Logging– und Debugging-Werkzeuge von Android Studio schwer zu finden sein werden.
Die dritte Lektion widmet sich den Refactoring-Funktionen von Android Studio, mit deren Hilfe schnell und zuverlässig Strukturverbesserungen am Quellcode des Android Projekts durchgeführt werden können. Wir werden einige Refactoring-Maßnahmen am eigenen Projekt vornehmen, um die Übersichtlichkeit des Quellcodes zu verbessern.
-
Lektion 12: Mit Log-Meldungen den Zustand unserer App überwachen – Je komplexer die eigene Android App wird, desto wahrscheinlicher ist es, dass sich an manchen Stellen im Quellcode Fehler eingeschlichen haben. Die Fähigkeit diese Fehler schnell zu lokalisieren und sicher zu beheben, ist für das Erstellen mobiler Anwendungen essentiell. In dieser Lektion werden wir den Grundstein für das Auffinden von Fehlern legen und die notwendigen Kenntnisse für das Überwachen der eigenen Android App vermitteln.
Dazu werden wir das Logging-System von Android Studio, welches für das Überwachen des Zustands und des Verhaltens der Anwendung genutzt wird, ausführlich besprechen und in der Praxis einsetzen. Mit Hilfe dieses Systems werden wir Log-Meldungen von unserer eigenen Anwendung ausgeben lassen und dadurch Kenntnisse über die inneren Zustände unserer App erhalten. Dies wird im weiteren Verlauf des Kurses von großer Bedeutung sein, wenn wir mit Hilfe dieser kurzen Ereignismeldungen den Zustand und das Verhalten unserer eigenen Android App gezielt überwachen werden.
-
Lektion 13: Mit Refactoring die Struktur unseres Quellcodes verbessern – In dieser Lektion werden wir den Quellcode unserer Android App umstrukturieren, mit dem Ziel ihn dadurch übersichtlicher zu gestalten. Für solche Aufgaben stellt uns Android Studio einige sehr hilfreiche Umstrukturierungsfunktionen zur Verfügung. Diese Funktionen werden unter dem Oberbegriff Refactoring zusammengefasst.
Im theoretischen Teil der Lektion werden wir zunächst beschreiben welche Rolle Refactoring bei der Entwicklung mobiler Anwendungen spielt und anschließend darstellen auf welche Weise Refactoring in Android Studio integriert ist. Anschließend werden wir mit Hilfe verschiedener Refactoring-Funktionen den Quellcode unserer App umstrukturieren und dadurch einige sehr hilfreiche Coding-Funktionen von Android Studio kennenlernen.
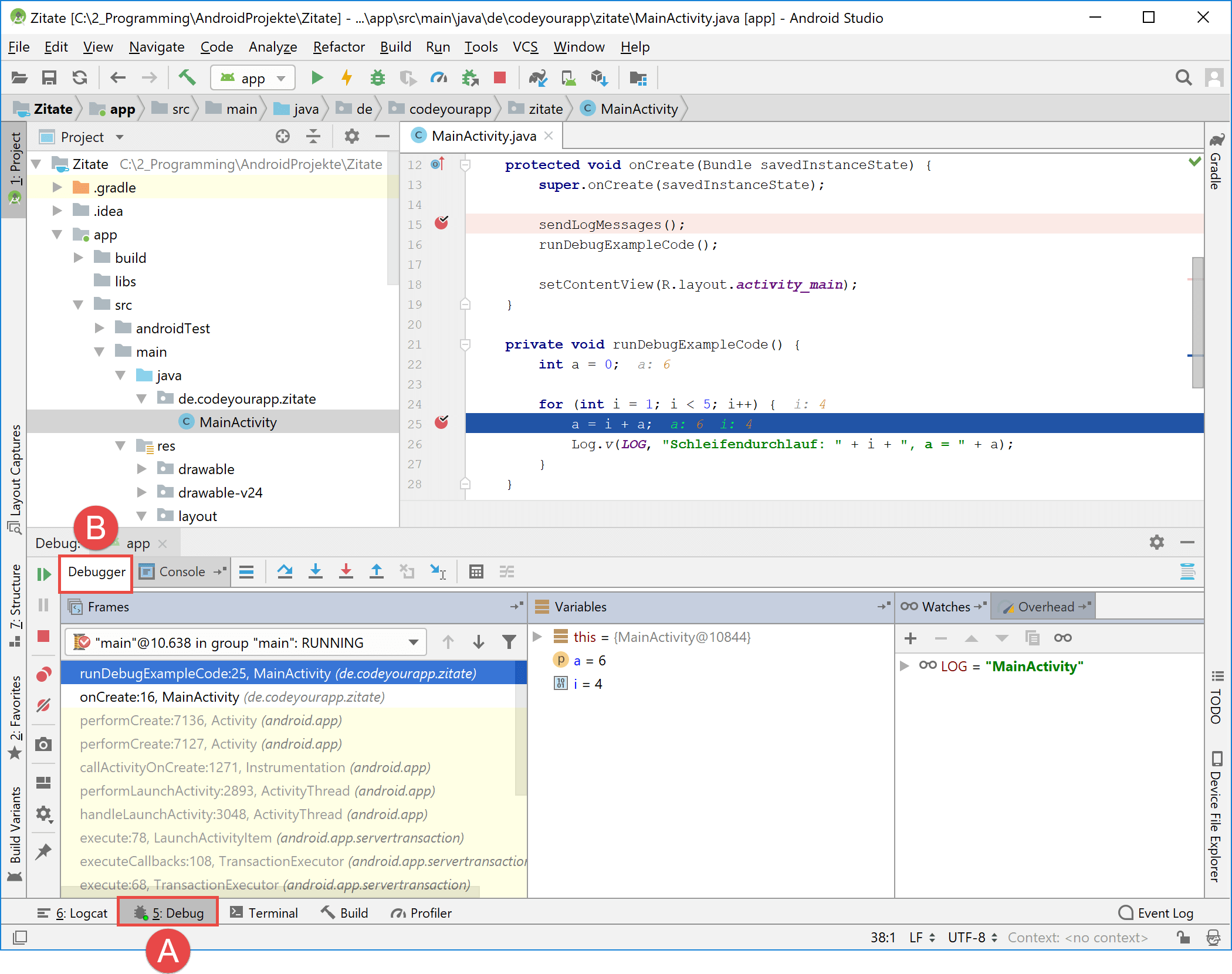
- Lektion 14: Mit Debugging Programmfehler im Quellcode finden – In dieser Lektion werden wir die Debugging-Fähigkeiten von Android Studio kennenlernen. Debugging ist eines der wichtigsten Hilfsmittel bei der Entwicklung von mobilen Anwendungen. Durch Debugging können schwer zu findende Programmfehler schnell im Quellcode lokalisiert und sicher behoben werden. Besonders wenn die Komplexität der Android App zunimmt und die Zeilenanzahl im Quellcode ansteigt, ist Debugging für der Fehlersuche unverzichtbar.
In Android Studio ist ein mächtiger, interaktiver Debugger integriert, den wir zu Beginn dieser Lektion ausführlich vorstellen werden. Er wird uns später bei der Entwicklung unserer Android App noch sehr wichtige Dienste erweisen und helfen, so manchen gut versteckten Programmfehler ausfindig zu machen. Nachdem wir den Debugger von Android Studio kennengelernt haben, werden wir einige Zeilen Debugging-Code zu Testzwecken in unsere Anwendung einfügen. Anschließend starten wir mit dem Debuggen unserer Android App. Dabei erfahren wir was Breakpoints sind und wie man mit ihrer Hilfe zur Laufzeit durch den Quellcode navigiert.
Am Ende dieser Lektion werden wir uns mit dem Stack Trace beschäftigen und erfahren wie er zum Auffinden von Programmfehlern eingesetzt werden kann. Er wird immer dann von Android Studio ausgegeben, wenn es zum Absturz der Anwendung kommt. Der Stack Trace enthält Informationen über die Absturzstelle im Quellcode. Er ist sozusagen die Spur im Speicher, die direkt zur Absturzursache führt.
Inhalte des Moduls – Über mehrere Lektionen hinweg wird das grundlegende Aussehen der eigenen Android App definiert und eine eigene Datenquelle mit der Benutzeroberfläche verbunden.
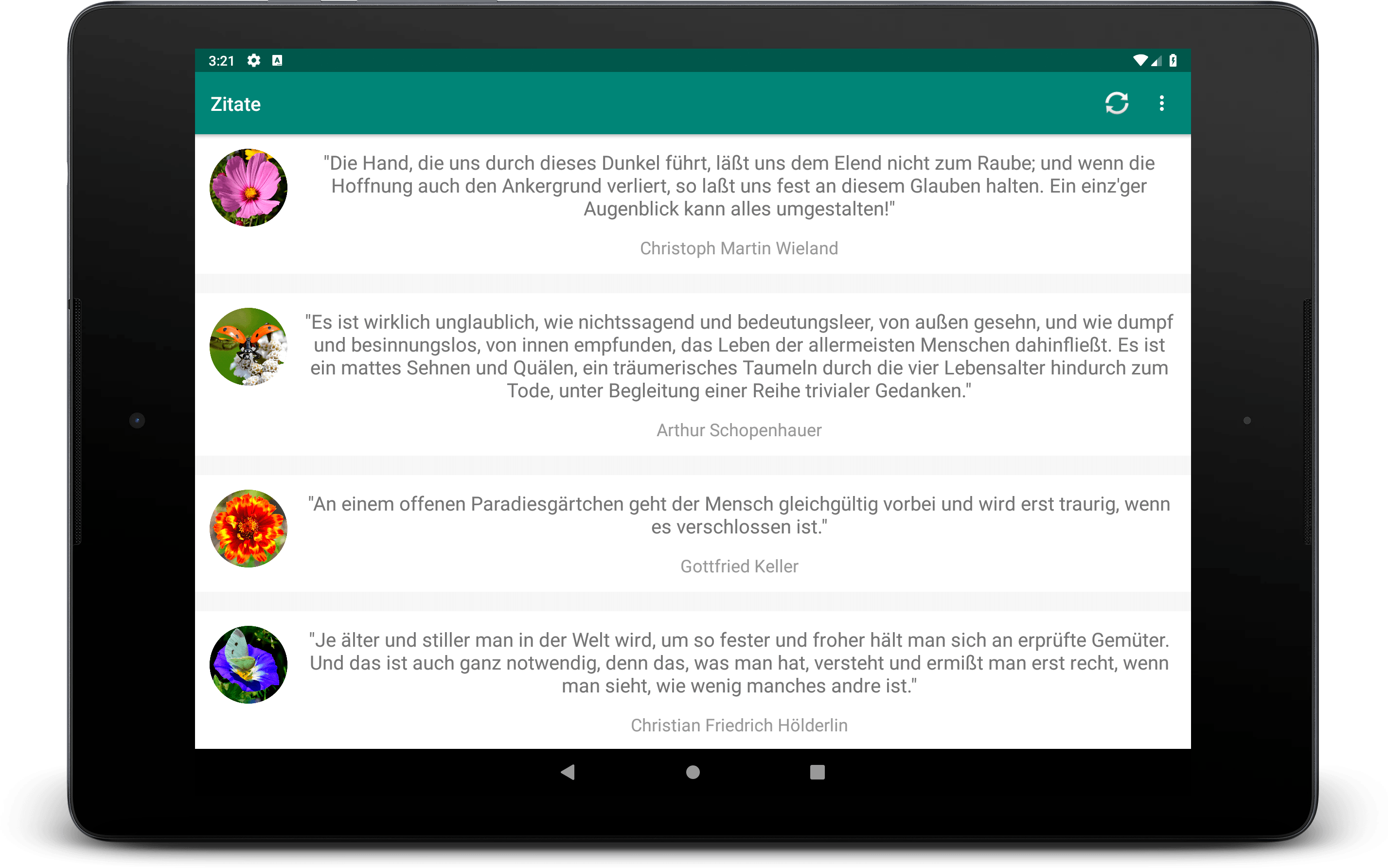
Als zentrales Element des Layouts unserer Anwendung werden wir einen ListView verwenden, durch den mehrere Zitate auf dem Bildschirm des Android Geräts dargestellt werden.
Der ListView wird mit Hilfe eines, an unsere Erfordernisse, angepassten ArrayAdapters mit einem eigenen Datenmodell verbunden werden.
-
Lektion 15: Definieren des Aussehens der ListView-Zeilen – Unsere Android App wird einen ListView zum Darstellen der Zitate verwenden. Ein ListView ist ein View-Element mit dem Inhalte in Form einer Liste auf dem Bildschirm des Android Geräts ausgegeben werden können. Dabei besteht diese Liste aus einer beliebigen Anzahl an Zeilen, die alle nach dem gleichen Schema aufgebaut sind. Dieses Schema, also das Layout der ListView-Einträge, kann frei vorgegeben werden.
Wir werden in dieser Lektion das Aussehen der ListView-Zeilen vorgeben. Dazu werden wir eine XML-Layout Datei erstellen und in dieser das Zeilenlayout unseres ListViews definieren. Dabei werden wir im theoretischen Teil der Lektion erfahren, was ein ListView ist und wozu er in Android vorwiegend eingesetzt wird.
-
Lektion 16: Den ListView in das App-Layout integrieren – Nachdem wir das Layout für die ListView-Zeilen erstellt haben, werden wir einen ListView als zentrales Element in unser App-Layout integrieren. Durch den ListView sollen mehrere Zitate auf dem Bildschirm des Android Geräts dargestellt werden. In der momentanen Entwicklungsstufe werden wir für die Zitate noch lokal gespeicherte Beispieldaten verwenden. Die Beispieldaten werden wir als App Ressource anlegen. Später wird unsere Android App die Zitate aber dynamisch aus dem Internet laden.
Beginnen werden wir diese Lektion mit etwas Theorie und Praxis über das Verbinden von Daten und Benutzeroberfläche in Android. Anschließend werden wir einige Zitate als Beispieldaten in einem String-Array als App Ressource anlegen. Danach werden wir ein ListView-Element in die visuelle Struktur der Start-Activity einfügen. Dieses ListView-Element werden wir dann mit Hilfe eines ArrayAdapters mit unseren Beispieldaten verbinden. Dies ist der Moment in dem die Verbindungen der Daten mit der Benutzeroberfläche stattfinden.
-
Lektion 17: Definieren des Datenmodells der ListView-Elemente – In dieser Lektion werden wir das Datenmodell für die Zeilen des ListViews definieren. Dazu werden wir die Java-Klasse
Quote.javaanlegen. Mit Hilfe dieser Klasse werden wir die auszugebenden Inhalte der ListView-Zeilen speichern. Jede Zeile des ListViews besteht aus drei View-Elementen, einem ImageView und zwei TextViews. Der ImageView gibt das Autorenbild aus, die beiden TextViews den Zitattext und den dazugehörenden Autorennamen.Diesen Zeilenaufbau werden wir mit der Quote-Klasse nachbilden, so dass Instanzen dieser Klasse sämtliche Inhalte einer ListView-Zeile in sich aufnehmen können. Diese Instanzen (Quote-Objekte) speichern wir in einer ArrayList, die von uns als Datenquelle für den ListView genutzt werden wird.
- Lektion 18: Erstellen eines angepassten ArrayAdapters – In dieser Lektion werden wir unseren eigenen ArrayAdapter implementieren. Wir benötigen einen solchen angepassten ArrayAdapter, um die Inhalte der angeschlossenen Datenquelle gezielt zu extrahieren und anschließend auf die relevanten View-Elemente der ListView-Zeilen zu übertragen. Der zu entwickelnde ArrayAdapter wird zum einen auf unser Datenmodell und zum anderen auf die visuelle Struktur des Zeilenlayouts abgestimmt sein. Er stellt die Verbindung zwischen Daten und Benutzeroberfläche her, indem der unsere Datenquelle mit dem ListView verbindet.
Zu Beginn dieser Lektion werden wir erklären, wie ein ArrayAdapter funktioniert und warum es notwendig ist, einen angepassten ArrayAdapter zu entwickeln. Danach erstellen wir die Klasse
QuoteArrayAdapter.javain Android Studio. Wir werden sie direkt von der ArrayAdapter-Klasse ableiten und in ihr die Logik zum Verbinden von Daten und Benutzeroberfläche implementieren.Unsere Datenquelle werden wir dann über den erstellten ArrayAdapter mit dem bereits integrierten ListView verbinden. Der angepasste Adapter wird in der Lage sein, sämtliche Inhalte aus der Datenquelle zu extrahieren und diese den korrespondierenden View-Objekten des Zeilenlayouts zuzuweisen.
Inhalte des Moduls – Die Benutzeroberfläche der eigenen App ist bereits erstellt worden. Es ist nun an der Zeit sie auf Eingaben des Nutzers reagieren zu lassen. Wir zeigen wie Benutzereingaben in Android erfasst werden und wie auf die getätigten Eingaben reagiert werden kann. Dazu implementieren wir mehrere Listener-Interfaces.
Mit Hilfe der Listener, stille Beobachter, lassen wir verschiedene Elemente der Benutzeroberfläche unserer Anwendung überwachen. Dadurch können wir erfassen, wenn der Benutzer auf den Button, den ListView, einen Menüeintrag der App Bar klickt oder eine bestimmte Geste (Swipe-Down) ausführt. Die erfassten Benutzereingaben lassen wir von unserer App auswerten und sie entsprechend darauf reagieren.
-
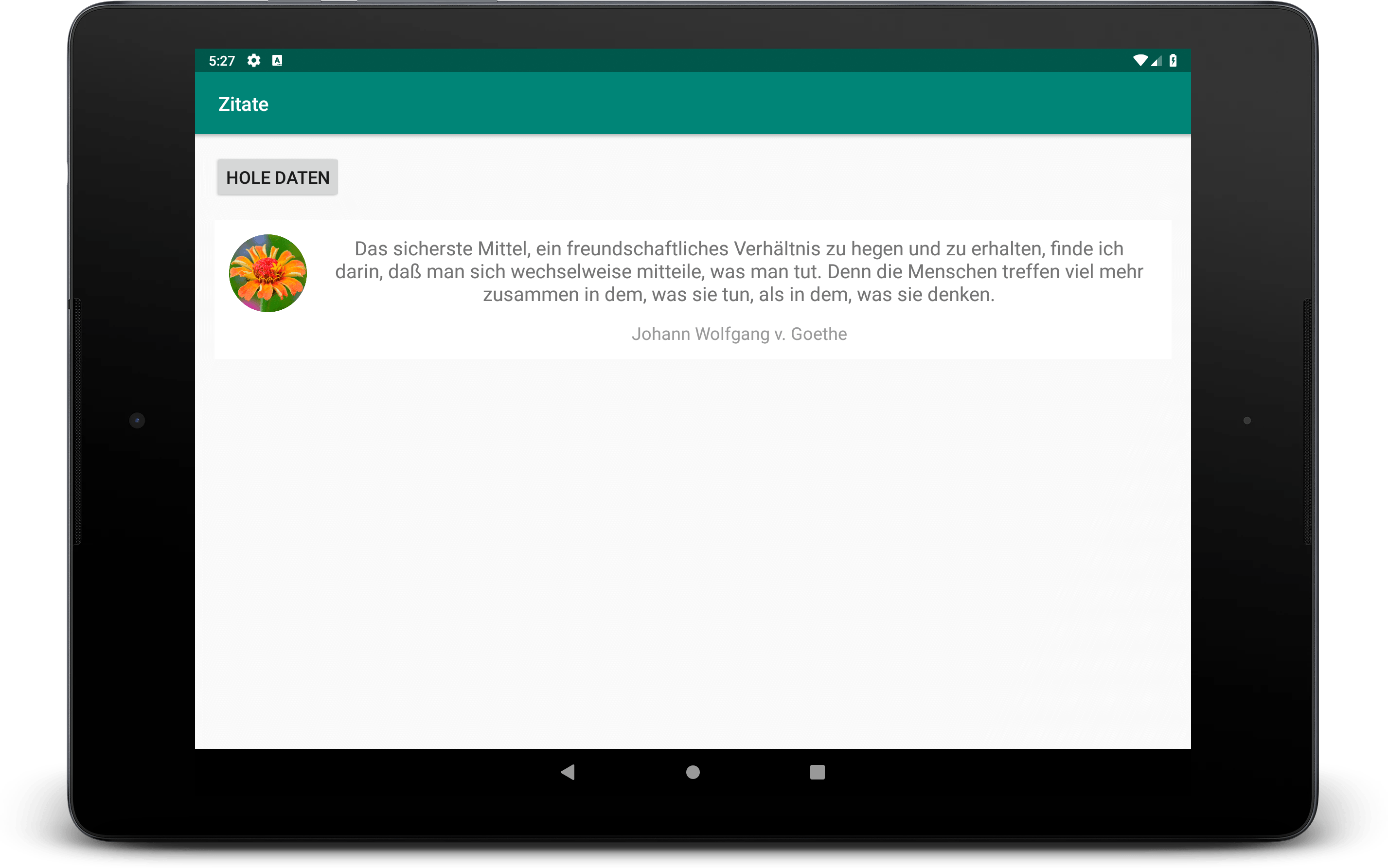
Lektion 19: Mit einem Button auf Benutzereingaben reagieren – Bisher ist unsere Android App nicht in der Lage, gezielt auf Benutzereingaben zu reagieren. Bspw. führt ein Klick auf den Hole Daten-Button oder auf ein Element des ListViews momentan noch zu keiner Reaktion. In den nächsten vier Lektionen möchten wir dies ändern. Beginnen werden wir mit dem Hole Daten-Button und weisen ihm ein Listener-Objekt zuweisen, welches die Eingaben des Benutzers überwacht und auf diese gezielt reagiert.
Dazu werden wir zunächst im theoretischen Teil beschreiben wie man in Android auf Benutzereingaben reagiert und was Listener-Objekte sind. Dabei werden wir uns auch näher mit anonymen Klassen und ihrem Nutzen bei der Ereignisbehandlung beschäftigen. Anschließend implementieren wir einen OnClickListener und registrieren diesen für den Hole Daten-Button unserer App. Mit Hilfe dieses Listeners werden wir Klicks auf den Hole Daten-Button erfassen und pro getätigten Klick die Zitate des ListViews durchmischen lassen.
-
Lektion 20: Mit einem ListView auf Benutzereingaben reagieren – In der vorherigen Lektion haben wir erfahren, wie vom Android System Benutzereingaben überwacht und behandelt werden. Dabei haben wir die Event Listener der Android Platform näher kennengelernt und einen OnClickListener für den Hole Daten-Button registriert. In dieser Lektion werden wir zwei weitere Event Listener, den OnItemClickListener und OnItemLongClickListener, kennenlernen und diese für unseren ListView registrieren.
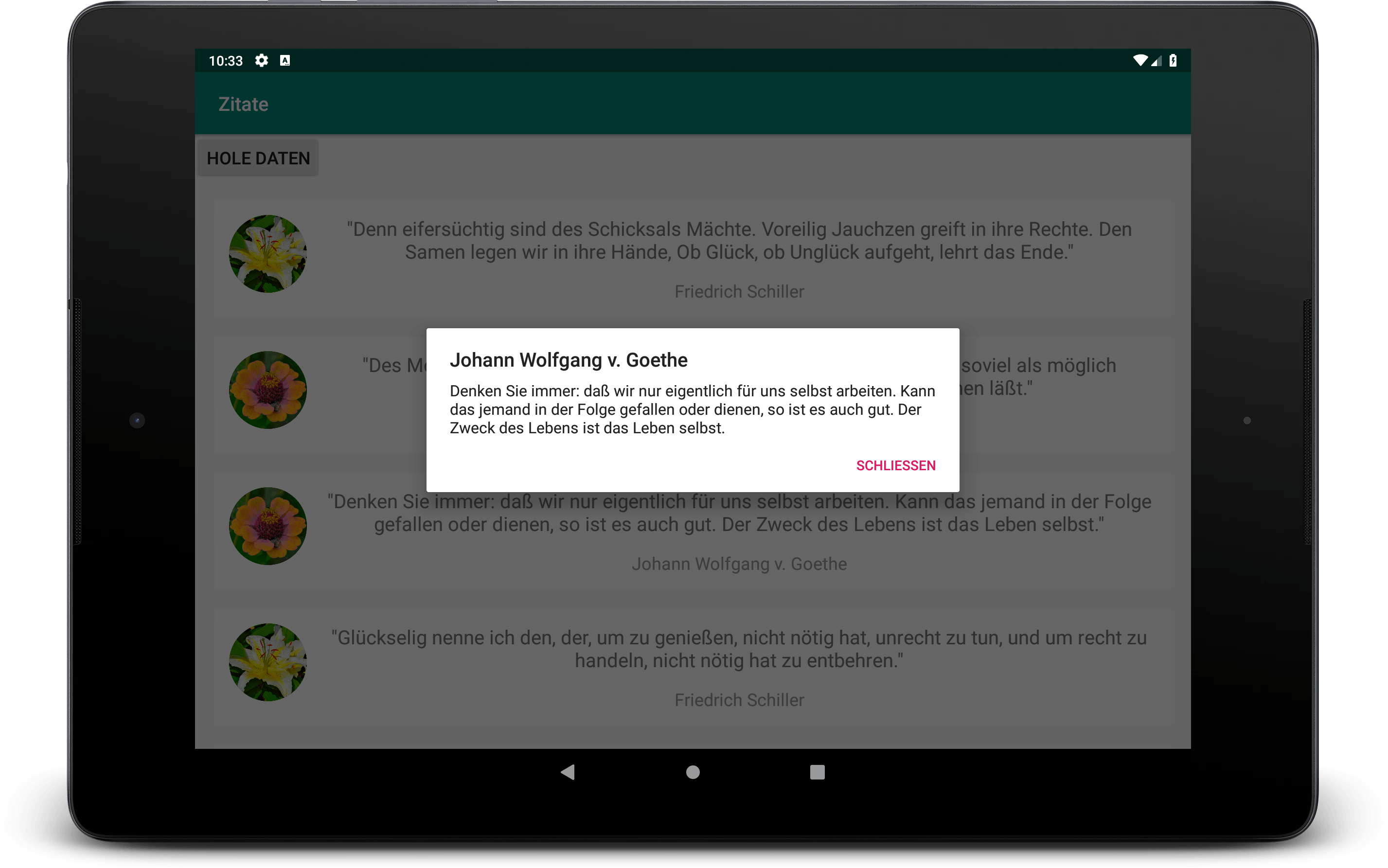
Dazu werden wir zunächst im theoretischen Teil beschreiben wie in Android mit Hilfe dieser beiden Event Listener auf ListView-Eingaben reagiert wird und wie die Benutzer über die erfolgte Interaktion mit Hilfe von kurzen Einblendungen und einfachen Dialogen informiert werden. Anschließend implementieren wir einen OnItemClickListener und registrieren diesen für den ListView. Der Listener wird die Zitat-Liste überwachen und dabei prüfen, ob ein Element der Liste angeklickt wurde. Immer wenn dies geschieht, wird er eine kurze Meldung, einen Toast, auf dem Display einblenden lassen und den Benutzer über den erfolgten Klick informieren.
Danach werden wir einen OnItemLongClickListener implementieren und auch diesen für den ListView registrieren. Mit diesem Listener reagieren wir auf Klicks, bei denen länger als eine halbe Sekunde auf ein Element des ListViews geklickt wurde. Erfolgt ein solcher langer Klick, lassen wir von dem Listener einen einfachen Dialog erstellen, welcher den Benutzer über das angeklickte Element informiert.
- Lektion 21: Mit Menüeinträgen der App Bar auf Benutzereingaben reagieren – In den beiden vorherigen Lektionen haben wir erfahren, wie vom Android System Benutzereingaben überwacht und behandelt werden. Dabei haben wir einige Event Listeners der Android Platform näher kennengelernt und diese für zwei grafische Elemente (Button und ListView) der Benutzeroberfläche registriert.
In dieser Lektion werden wir ein weiteres sehr wichtiges Element der Benutzeroberfläche von Android kennenlernen, die App Bar. Sie ist ein fester Bestandteil jeder Android Anwendung und verleiht jeder App ihre eigene Identität. Wir werden im Laufe der Lektion unsere eigene App Bar implementieren und sie mit Funktionalität ausstatten, so dass sie auf Eingaben des Benutzers reagiert. Dazu werden wir zunächst im theoretischen Teil beschreiben was eine App Bar ist, wie man sie in eine Android App einbindet, ausführbare Aktionen von ihr zur Verfügung stellen lässt und mit ihr auf Benutzereingaben reagiert. Dabei werden wir auch auf das Menüsystem von Android eingehen und die verschiedenen Menüarten (Options-, PopUp– und Context-Menu) kennenlernen.
Anschließend setzen wir das Gelernte in die Praxis um und erstellen eine App Bar für unsere Anwendung. Die App Bar werden wir mit zwei Schritten implementieren. Zuerst definieren wir das Aussehen der App Bar mit Hilfe einer Toolbar, wodurch Änderungen an einigen Dateien unseres Android Projekts erforderlich werden. Anschließend fügen wir der App Bar ihre Funktionalität hinzu. Dies geschieht, indem wir mit Hilfe eines Option Menus ausführbare Aktionen für die App Bar definieren. Auf diese Weise wird sie in der Lage sein, Benutzereingaben zu erfassen und nach unseren Wünschen darauf zu reagieren.
- Lektion 22: Mit einem SwipeRefreshLayout auf Benutzergesten reagieren – In den vorherigen drei Lektionen haben wir gelernt, wie man mit einer Android App auf Klicks der Benutzer reagiert. Dabei haben wir auch zwischen kurzen und langen Klicks unterschieden. Nun werden wir uns einer weitere Art von Benutzereingaben zuwenden, den Gesten. Wir werden unsere App mit Hilfe eines SwipeRefreshLayouts auf die Wisch-Benutzergeste reagieren lassen.
Dazu werden wir zunächst im theoretischen Teil beschreiben was ein SwipeRefreshLayout ist und wofür man es in einer Android App einsetzen kann. Wir werden zeigen welche Anforderungen erfüllt sein müssen und welche Schritte zur Implementierung erforderlich sind. Wir werden einige Vorbereitungen am Quellcode unseres Android Projekts vornehmen und anschließend das SwipeRefreshLayout in das Layout unserer Anwendung einfügen. Danach implementieren wir in der MainActivity-Klasse die Funktionalität des SwipeRefreshLayouts, so dass unsere App in der Lage ist Benutzergesten zu erfassen und entsprechend darauf zu reagieren.
Inhalte des Moduls – Das Aussehen der eigenen Android App haben wir bereits zu großen Teilen definiert. Unsere Anwendung kann auch schon auf Eingaben des Benutzers reagieren. Was ihr jedoch momentan noch komplett fehlt, sind echte Daten, die von einem Webserver angefordert werden. Dies werden wir nun ändern und unsere App so überarbeiten, dass sie Daten von einem Webserver über das Internet anfragen, verarbeiten und darstellen kann.
Dabei werden wir auch betrachten was Prozesse und Threads in Android sind. Wir werden erfahren, was ein asynchroner Task ist und warum er für die Anfrage der Online-Daten zwingend benötigt wird. Zudem werden wir die Sicherheitsarchitektur des Android Systems näher kennenlernen und über das App Permissions System die Genehmigung für den Internetzugriff einholen, mit dem wir die Zitat-Daten von einem Webserver im XML- und JSON-Format anfordern werden.
- Lektion 23: Hintergrundberechnungen mit einem AsyncTask ausführen – In dieser Lektion werden wir die Basis für die Online-Datenanfrage legen und einen asynchronen Task für unsere Android App implementieren. Mit Hilfe dieses Tasks werden wir später Zitat-Daten von einem Webserver über das Internet anfragen. Diese Anfrage wird im Hintergrund ablaufen, wodurch eine flüssige Bedienbarkeit der App sichergestellt ist.
Im theoretischen Teil dieser Lektion werden wir betrachten was Prozesse und Threads in Android sind. Dabei werden wir erfahren, was ein asynchroner Task ist und warum er für die Anfrage der Online-Daten zwingend benötigt wird. In diesem Zusammenhang werden wir auch die Klasse AsyncTask näher kennenlernen.
Anschließend werden wir im praktischen Teil dieser Lektion einen asynchronen Task mit Hilfe der AsyncTask-Klasse implementieren. Mit diesem Task werden wir später die Zitat-Daten von dem Webserver laden und auch verarbeiten lassen. Er wird im Hintergrund die erforderlichen Berechnungen und Anfragen durchführen.
- Lektion 24: Daten über das Internet von einem Webserver abfragen – Wir werden in dieser Lektion mit unserer Android App auf einen Webserver zugreifen. An den Server werden wir eine HTTP-Anfrage stellen und als Antwort echte Online-Daten erhalten. Für die Anfrage werden wir den, in der vorherigen Lektion erstellten, asynchronen Task nutzen. Auf diese Weise ist sichergestellt, dass der UI-Thread nicht von der Anfrage blockiert wird und somit die Benutzeroberfläche unserer Anwendung stets flüssig bedienbar bleibt. Auch wenn die Antwortzeit einmal mehrere Sekunden betragen sollte.
Als Antwort werden wir vom Webserver eine Zeichenkette, also einen String, erhalten. In diesem String sind die Daten von mehreren Zitat-Objekten im JSON-Format enthalten. Die Daten wird unsere Android App dann nutzen, um den ListView auf Anforderung des Benutzers mit neuen Zitaten zu füllen. Später werden wir vom Webserver wahlweise auch die Daten im XML-Format anfordern können.
Was die JSON– und XML-Formate genau sind und wofür sie verwendet werden, werden wir in den nächsten beiden Lektionen ausgiebig besprechen, wenn wir die erhaltenen JSON– bzw. XML-Daten in unserer App auswerten und weiterverarbeiten werden. In dieser Lektion werden wir unseren Fokus hauptsächlich auf die HTTP-Anfrage selbst richten.
- Lektion 25: Auslesen und Verarbeiten der Daten mit einem JSON-Parser – Wir werden in dieser Lektion die vom Webserver zurück erhaltenen Online-Daten in unserer App verarbeiten. Dazu werden wir die Zitatdaten aus der erhaltenen JSON-Zeichenkette auslesen (parsen) und mit ihnen den ListView unserer Android App füllen. Dieser Prozess wird im asynchronen Task ausgeführt werden, damit der UI-Thread von der Berechnung nicht blockiert wird.
Im theoretischen Teil dieser Lektion werden wir erfahren was das JSON-Format ist und mit welchen Werkzeugen JSON-Daten in Android effektiv ausgelesen und weiterverarbeitet werden können. Dabei werden wir auch auf den Aufbau unserer Zitatdaten genauer eingehen. Anschließend werden wir im praktischen Teil dieser Lektion zusätzliche Bilddateien, Autorenbilder von weiteren acht bedeutenden deutschen Lyrikern, unserem Android Studio Projekt hinzufügen. Danach werden wir die Parsing-Methode für JSON-Daten in der Helfer-Klasse implementieren.
Mit ihrer Hilfe werden wir die Zitatdaten aus der vom Webserver übermittelten JSON-Zeichenkette auslesen und daraus eine Quotes-Liste erzeugen. Die neue Parsing-Methode lassen wir von dem asynchronen Task in der MainActivity-Klasse aufrufen, wodurch das Verarbeiten der Zitatdaten in einem eigenen Hintergrund-Thread ausgeführt wird.
- Lektion 26: Auslesen und Verarbeiten der Daten mit einem XML-Parser – Auch in dieser Lektion werden wir die vom Webserver zurück erhaltenen Online-Daten in unserer App verarbeiten. Diesmal werden wir die Zitatdaten aus einer XML-Zeichenkette auslesen und mit ihnen den ListView unserer Android App füllen. Dieser Prozess wird auch im asynchronen Task ausgeführt werden, damit der UI-Thread von der Berechnung nicht blockiert wird.
Im theoretischen Teil dieser Lektion werden wir erfahren was das XML-Format ist und mit welchen Werkzeugen XML-Daten in Android effektiv ausgelesen und weiterverarbeitet werden können. Dabei werden wir auch auf den Aufbau unserer XML-Zitatdaten genauer eingehen. Anschließend werden wir die Parsing-Methode für XML-Daten in der Helfer-Klasse implementieren. Mit ihrer Hilfe werden wir die Zitatdaten aus der vom Webserver übermittelten XML-Zeichenkette auslesen und daraus eine Quotes-Liste erzeugen.
Die neue XML-Parsing Methode lassen wir von dem asynchronen Task in der MainActivity-Klasse aufrufen, wodurch das Verarbeiten der Zitatdaten in einem eigenen Hintergrund-Thread ausgeführt wird. Damit der Webserver die Zitatdaten im XML-Format generiert, müssen wir zudem die Startparameter des asynchronen Tasks ändern.
Inhalte des Moduls – Die eigene Android App kann nun schon echte Zitat-Daten laden und darstellen. Sie ist jedoch noch nicht in der Lage diese Daten auch zu halten. In bestimmten Situationen gehen die Daten somit verloren.
Wir begeben uns auf Ursachenforschung und betrachten was mit unserer App in bestimmten Situationen geschieht, dabei lernen wir den Android Lifecycle, den Lebenszyklus von Android Anwendungen, kennen.
Wir betrachten die verschiedenen Stufen, die eine Android App während ihres Lebens durchschreitet und leiten daraus die Zeitpunkte ab, in denen die Daten der App abgespeichert und wieder geladen werden sollten.
-
Lektion 27: Der Lebenszyklus einer Android App (Android Activity Lifecycle) – In den nächsten drei Lektionen werden wir uns mit dem Android Activity Lifecycle, dem Lebenszyklus von Android Anwendungen, beschäftigen. Dabei werden wir die verschiedenen Stufen beschreiben, die eine Android App während ihres Lebens durchschreitet. Da dieses spannende Thema für die Entwicklung komplexer Android Apps von zentraler Bedeutung ist, werden wir es im theoretischen Teil dieser Lektion mit besonderer Sorgfalt behandeln.
Dabei werden wir erfahren in welchen Zuständen eine Activity in Android existieren kann und über welche Lifecycle-Methode sie die Zustände wechselt. Die verschiedenen Lifecycle-Methode werden wir anschließend in der MainActivity-Klasse unserer Android App implementieren und von ihnen kurze Log-Meldungen ausgeben lassen. Auf diese Weise können wir uns die einzelnen Lebensphasen unserer Activity direkt im Logcat Tool Window anzeigen lassen und somit die internen Vorgänge besser nachvollziehen.
-
Lektion 28: Den Zustand von Activities in Android speichern und laden – Nachdem wir in der vorherigen Lektion den Android Activity Lifecycle mit seinen zugehörigen Lifecycle Callbacks kennengelernt haben, werden wir uns in dieser Lektion mit zwei weiteren wichtigen Callback-Methoden beschäftigen. Wir werden die beiden Callback-Methoden onSaveInstanceState() und onRestoreInstanceState() für das Speichern und Wiederherstellen des Zustands der MainActivity unserer Anwendung verwenden.
In der onSaveInstanceState() Methode werden wir den Inhalt des ListViews, also die Elemente seiner Datenquelle, auslesen und in einem Bundle-Objekt ablegen. In der onRestoreInstanceState() Methode werden wir aus diesem Bundle-Objekt die gespeicherten Daten wieder auslesen und mit ihnen die Datenquelle unseres ListViews füllen. Auf diese Weise können wir die ListView-Einträge wiederherstellen, nachdem die Activity vom Android System aufgrund von Systembeschränkungen zerstört werden musste.
-
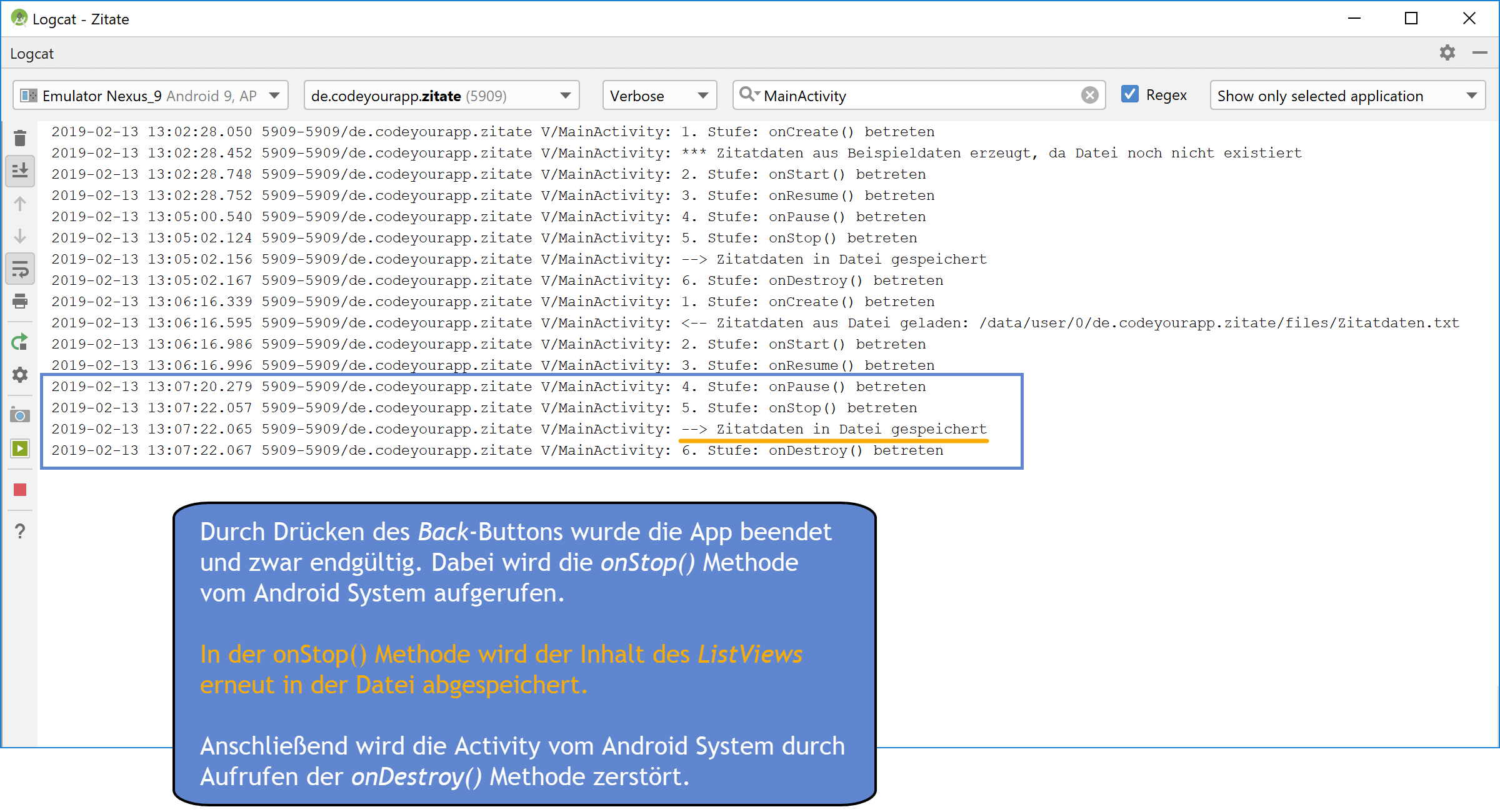
Lektion 29: Daten in einer Datei speichern und wieder auslesen – In dieser Lektion werden wir mit unserer App auf den internen Speicher des Android Geräts zugreifen. Der Zugriff wird innerhalb des Android Activity Lifecycles erfolgen. In der onStop() Methode werden wir den Inhalt unseres ListViews in einer Datei abspeichern und in der onCreate() Methode wieder aus der Datei auslesen lassen.
Auf diese Weise bleiben die ListView-Einträge über die Lebenszeit unserer Android App (und ihrer Activity) hinaus erhalten. Da die Daten persistent in der Datei gespeichert sind, können wir den ListView-Inhalt beim Neuerstellen der MainActivity vollständig wiederherstellen.
Inhalte des Moduls – Wir fügen unserer Android App einen weiteren Bildschirm, eine sog. Activity, hinzu. Die neue Activity wird Details zu dem angeklickten Zitat anzeigen und vom Hauptbildschirm, der MainActivity, aus gestartet werden. Zum Starten der neuen Activity werden wir einen expliziten Intent benutzen und auf diese Weise das Intent System von Android ausführlich kennenlernen.
In der zweiten Lektion dieses Lernmoduls werden wir mit Hilfe eines impliziten Intents eine App-fremde Activity starten und sie für das Nachschlagen des entsprechenden Zitat-Autors nutzen. Wir werden erfahren was Intent Filter sind und welche wichtige Rolle sie für die Android Platform spielen. Danach werden wir in der dritten Lektion eine Share-Funktion für unsere App implementieren. Dafür werden wir den Action Provider benutzen, der für unsere App die Share-Aktion ausführen wird.
-
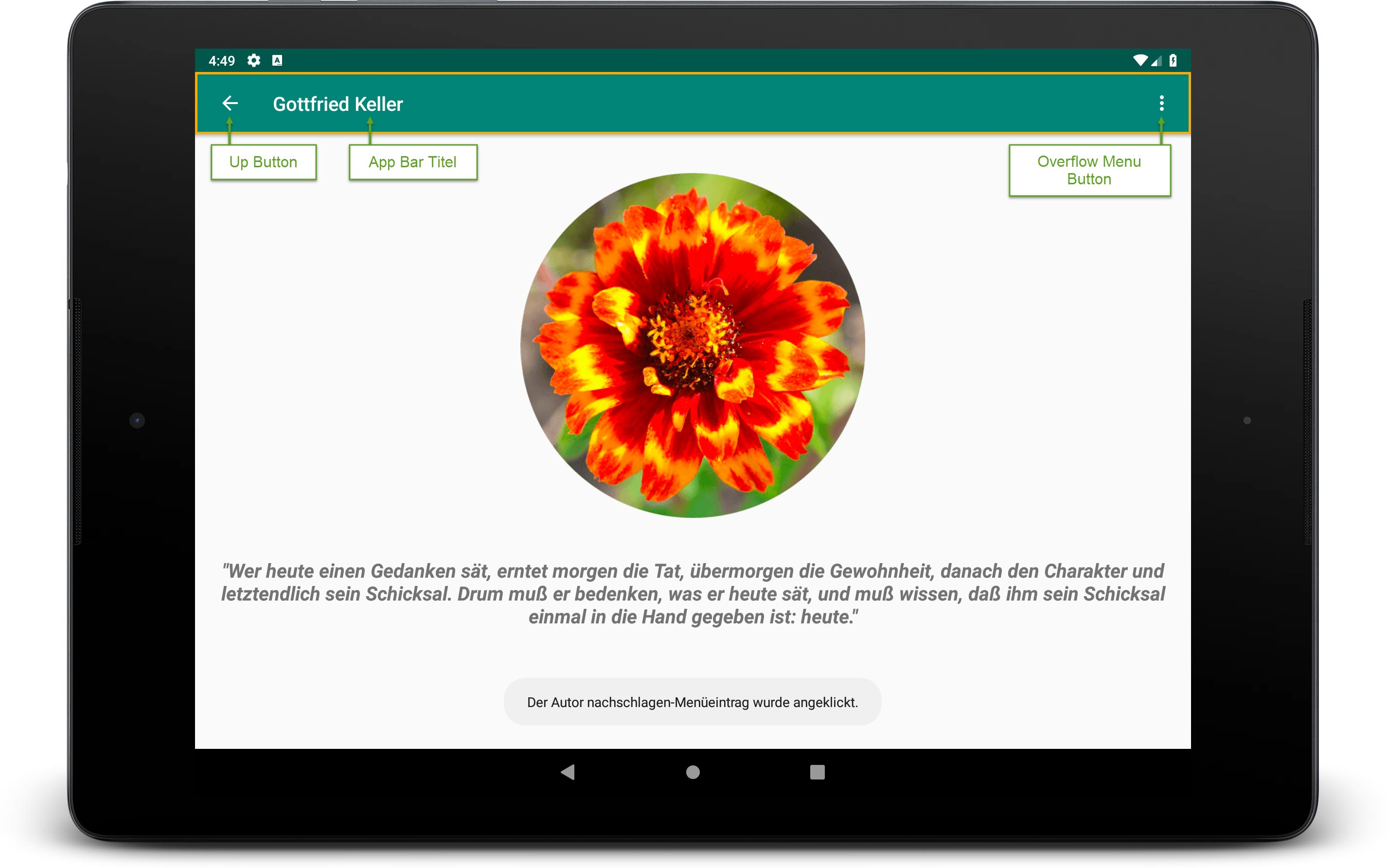
Lektion 30: Mit einem expliziten Intent eine Activity in Android starten – In dieser Lektion werden wir unsere Android App um eine zusätzliche Activity erweitern. Die neue Activity wird einen Zitattext zusammen mit einem großen Autorenbild auf dem Bildschirm des Android Geräts anzeigen. Sie wird von der MainActivity aus gestartet werden, sobald der Benutzer auf einen ListView-Eintrag klickt.
Zum Starten der neuen Activity werden wir den Intent Mechanismus von Android verwenden. Intents werden vor allem für das Starten von Activities verwendet. Durch sie können aber auch Services gestartet oder Daten an BroadcastReceiver gesendet werden.
-
Lektion 31: Mit einem impliziten Intent eine Activity in Android starten – In dieser Lektion werden wir eine App-fremde Activity mit Hilfe eines impliziten Intents vom Android System starten lassen. Die fremde Activity werden wir zum Nachschlagen der Zitat-Autoren auf der freien Enzyklopädie Wikipedia nutzen. Das Starten der Activity wird über die App Bar der DetailActivity erfolgen.
Diesmal werden wir zum Starten der Activity aber nicht ihren Namen explizit angeben, sondern die von ihr auszuführende Aufgabe mit Hilfe der Action-, Data– und Category-Felder im Intent-Objekt exakt beschreiben. Das Android System kann anhand dieser Informationen die zur angeforderte Aufgaben passende Activity finden und für uns ausführen.
Wie dies mit Hilfe des impliziten Intents in Android realisiert wird, werden wir ausführlich im theoretischen Teil dieser Lektion beschreiben. Wir werden erfahren aus welchen Komponenten ein impliziter Intent besteht, was Intent Filter sind und wie das Android System die zum Intent passende Activity auswählt.
- Lektion 32: Eine Activity mit Hilfe des ShareActionProviders starten – In dieser Lektion werden wir eine weitere sehr nützliche Funktion des Android Intent Systems kennenlernen. Wir werden für unsere App einen ShareActionProvider implementieren, mit dem bequem und intuitiv Inhalte geteilt werden können. Das Teilen der Inhalte wird über die App Bar der DetailActivity erfolgen. Dabei werden dem ShareActionProvider Informationen über das angezeigte Zitat übermittelt, so dass dieser die übergebenen Daten selbständig verteilen kann.
Wie die entsprechenden Daten an den ShareActionProvider übermittelt werden und wie der Provider für unsere Android App aktiviert wird, werden wir im theoretischen Teil dieser Lektion ausführlich beschreiben. Dabei werden wir auch erfahren, wie der ShareActionProvider per XML einem bestimmten Menüeintrag zugewiesen werden kann.
Anschließend werden wir im praktischen Teil dieser Lektion einen ShareActionProvider für die DetailActivity unserer Android App aktivieren. Danach werden wir dem ShareActionProvider die zu teilenden Inhalte übergeben. Dies wird in der DetailActivity-Klasse mit Hilfe eines impliziten Intents erfolgen, den wir für den ShareActionProvider registrieren werden. Dieser implizite Intent wird die zu teilenden Inhalte, den Zitattext und Zitatautor, in sich tragen und vom ShareActionProvider automatisch versendet werden, sobald der entsprechende Menüeintrag im Options Menu angeklickt wurde.
Inhalte des Moduls – Zum Abschluss des Kurses werden wir die eigene Android App um einen Einstellungsbildschirm erweitern. Dabei werden wir das Konzept der SharedPreferences und die Preferences-API von Android näher kennenlernen, mit deren Hilfe App-Einstellungen bereitgestellt werden können.
Wir werden zwei Einstellungen implementieren, eine Standard-Einstellung und eine Custom Preference. Mit der Standard-Einstellung, einer SwitchPreference, können die Benutzer das Datenformat der Webserver-Daten vorgeben. Mit der Custom Preference, einem Dialog mit einem NumberPicker-Widget, können die Benutzer die Anzahl der angeforderten Zitate festlegen.
- Lektion 33: Eine SettingsActivity für unsere App implementieren – In dieser Lektion werden wir eine SettingsActivity unserer Android App hinzufügen. Die neue Activity wird für das Darstellen unserer App-Einstellungen verantwortlich sein. Für das Erstellen der SettingsActivity werden wir die Preference-API von Android nutzen, die das Implementieren einheitlicher App-Einstellungen ermöglicht. Auf diese Weise kann die Benutzererfahrung stark verbessert werden. Die Nutzer können die Einstellungselemente leichter wiedererkennen und somit intuitiver nutzen.
Wie die Preference-API für das Bereitstellen von App-Einstellungen verwendet werden sollte und was bzgl. älterer Android Versionen unbedingt beachtet werden muss, werden wir im theoretischen Teil dieser Lektion und der beiden folgenden ausführlich behandeln. Anschließend werden wir die SettingsActivity und das SettingsFragment, welches von der Activity aufgenommen wird und für das Erzeugen und Verwalten der Einstellungen verantwortlich ist, erstellen.
- Lektion 34: Eine Standard-Einstellung für unsere App bereitstellen – In dieser Lektion werden wir unserer Android App eine eigene Einstellung hinzufügen. Dazu werden wir das vorher erstellte SettingsFragment unserer Anwendung nutzen, mit dessen Hilfe wir aus einem Preference-Element eine App-Einstellung erzeugen und verwalten lassen.
Wie ein solches Preference-Element in Android definiert wird und auf welche Weise es in unsere App-Einstellungen eingefügt wird, werden wir im theoretischen Teil dieser Lektion ausführlich behandeln. Dabei werden wir auch erfahren, welche Standard-Einstellungen in Android durch Preference-Elemente bereits implementiert sind.
Anschließend werden wir im praktischen Teil dieser Lektion eine XML-Ressourcen Datei erstellen und in ihr ein SwitchPreference-Element definieren, über das das zu verwendende Datenformat vorgegeben werden kann. Dieses Preference-Element werden wir danach von der SettingsFragment-Klasse zu einer App-Einstellung umwandeln lassen. Den aktuellen Wert der SwitchPreference-Einstellung werden wir dann in der MainActivity-Klasse aus den SharedPreferences auslesen und anhand des Wertes den Anfrage-String des HTTP-Requests bilden, so dass entweder XML- oder JSON-Daten vom Webserver angefordert werden.
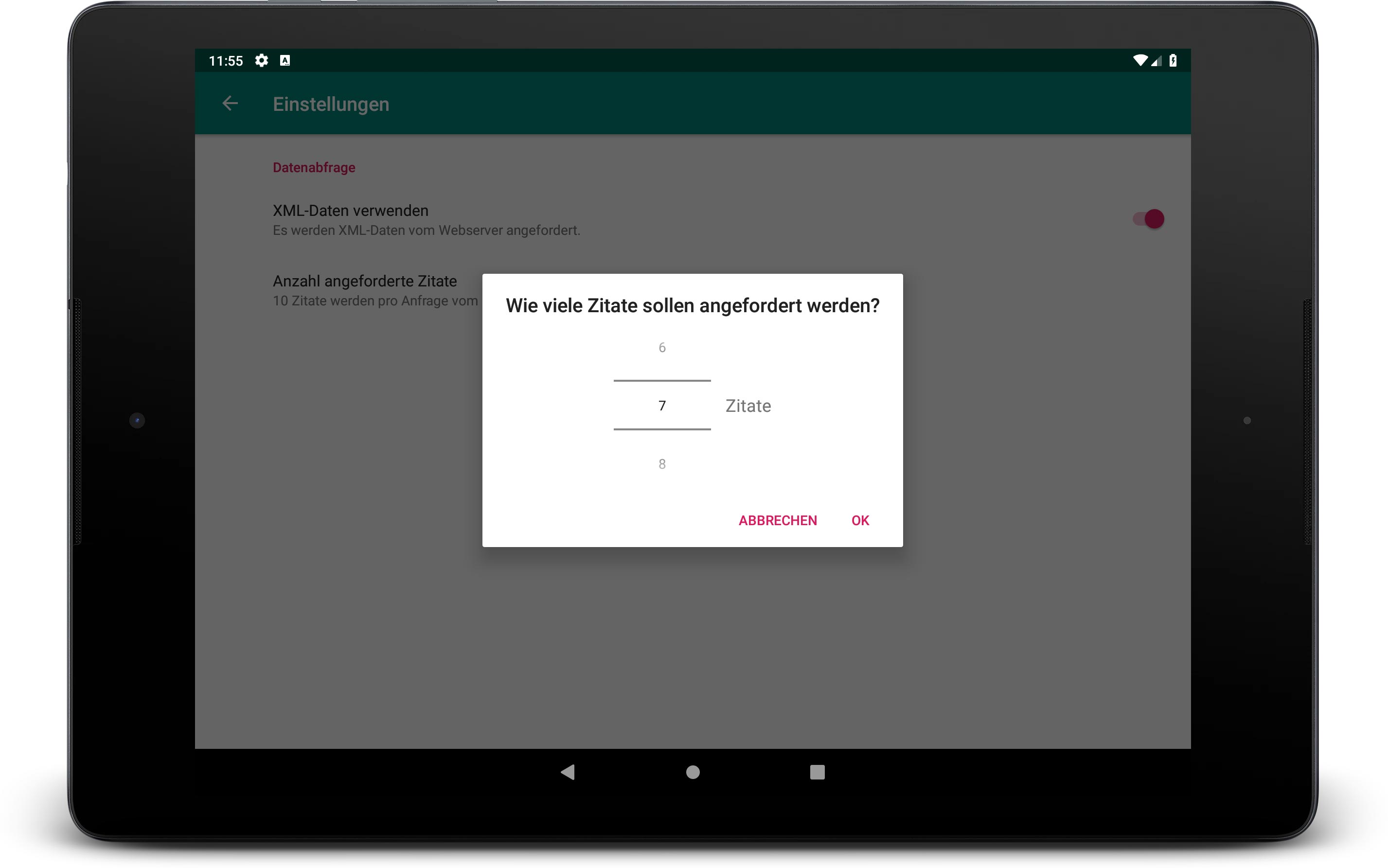
- Lektion 35: Eine Custom Preference für unsere App bereitstellen – In dieser Lektion werden wir unserer Android App eine angepasste Einstellung, eine sog. Custom Preference, hinzufügen. Die Einstellung wird über einen eigenen Einstellungsdialog verfügen, mit dem der Einstellungswert ausgewählt werden kann. Durch die Custom Preference soll die Anzahl der vom Webserver angeforderten Zitate vorgegeben werden können.
Zum Vorgeben der Zitatanzahl werden wir ein NumberPicker-Widget nutzen, mit dessen Hilfe Zahlenwerte schnell und intuitiv eingestellt werden können. Wegen dem verwendeten Widget werden wir unsere Custom Preference als NumberPickerPreference bezeichnen.
Um die Custom Preference zu implementieren, werden wir zuerst das Layout des Einstellungsdialogs definieren und anschließend die angepasste Preference-Klasse selbst implementieren. Danach muss noch die Dialog-Klasse der Custom Preference implementiert und ihr das vorher erstellte Dialog-Layout zugewiesen werden.
Wir haben nun die Module des Android Apps Programmieren Kurses im Detail kennengelernt. Dabei haben wir erfahren, welche Themen im Verlauf des Kurses behandelt werden und ein besseres Verständnis über den Aufbau des Android Kurses erhalten.
In der nächsten Lektion werden wir besprechen, welche Kenntnisse für die Teilnahme am Kurs erforderlich sind bzw. empfohlen werden.
Wir haben noch weitere Lektionen unseres Android Online-Kurs Gesamtpakets für die Vorschau freigegeben. In der unteren Liste sind alle frei zugänglichen Lektionen aufgeführt:
Vorschau-Lektionen des Hauptkurses: Der große Android Apps Programmieren Online-Kurs:
- Prolog B: Welche Themen werden im Android Kurs behandelt
- Prolog C: Welche Kenntnisse werden für die Teilnahme am Kurs benötigt
- Lektion 4: Das Projekt unserer Android App in Android Studio erstellen
- Lektion 5: Die Struktur des erstellten Android Studio Projekts im Detail
- Lektion 14: Mit Debugging Programmfehler im Quellcode finden
- Lektion 15: Das Aussehen der ListView-Zeilen definieren
Vorschau-Lektionen des Spezialkurses: Der SQLite Datenbank App Programmieren Online-Kurs:
- Lektion 36: Das Projekt unserer SQLite App in Android Studio erstellen
- Lektion 37: Integrieren einer SQLite Datenbank in Android
Haben wir dein Interesse wecken können? Dann kannst du noch heute mit dem Programmieren deiner eigenen Android Apps beginnen.
Durch den Kauf erhältst du unbegrenzten Zugang zu allen 43 Lektionen unseres Android Online-Kurs Gesamtpakets. Wir werden in Zukunft weitere Lektionen hinzufügen. Auch auf alle zukünftigen Lektionen erhältst du vollen Zugriff.
Einmal kaufen für 29,95 €* und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unserer Android Online-Kurse erhalten.
für nur 29,95 €* kaufenWeitere Infos über
das Gesamtpaket
*Alle angegebenen Preise sind Endpreise inkl. MwSt.